Semantic HTML 이란?
Semantic HTML이란 직역하면 의미론적 HTML이다. 좀 더 풀어서 얘기를 해보자면, Element마다 의미가 있는 것을 뜻한다.
즉, Semantic elements가 된다.
이것은 브라우저와 개발자 모두에게 알려주는 것인데, Element 이름 자체에 의미가 있는 것이기 때문에, 웹 상에 좀 더 노출이 잘되는 것을 의미한다.
시맨틱 HTML으로 구성하기 전에는,
❮div❯와 ❮span❯으로 HTML을 구성했다. 단, 이 것은 어떠한 의미도 없는 태그다.
Semantic HTML으로 구성해야하는 이유?
웹 사이트 개발이 완료되면 그 사이트는 웹 상에 노출되는데, 검색을 했을 때 바로 노출이 되지 않는다.
노출을 하기 위해서는 웹 사이트의 정보가 수집되어야 한다. 구글, 네이버에서 사용하는 검색엔진 봇이라는 것을 이용하여 웹 사이트 정보를 수집하게 된다. 정보들은 특정 웹사이트를 검색하기 위한 키워드가 되며, 그 키워드들은 웹 사이트 정보에 대응되는 인덱스를 만들게 된다.
즉, 이 인덱스를 생성할 때 필요한 정보는 웹사이트의 HTML 태그가 되는데, 거기서 태그의 해석을 하게 된다.
당연히 의미론적 HTML이 없다면 어떤 태그가 제목이고, 내용인지 구분을 할 수가 없가 된다.
때문에 웹 상에 노출을 하기 위해선 Semantic HTML은 중요하다.
하나의 예를 들면,
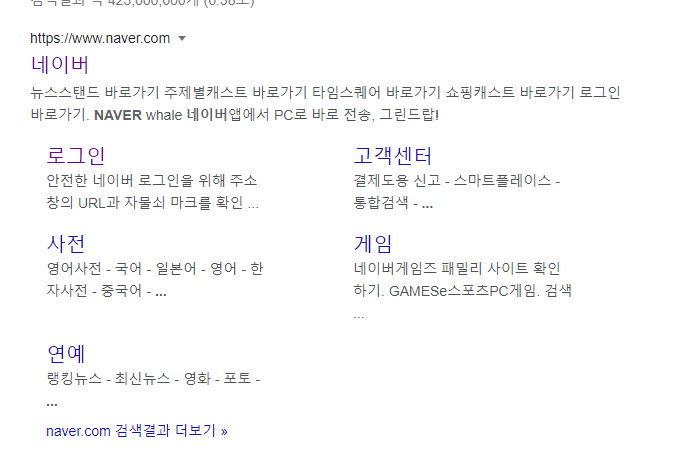
구글에 네이버를 검색하면

이러한 내용과 함께 네이버를 클릭할 수 있을 것이다.
이런 부분들이 Semantic HTML을 사용했기 때문에 나타나는 것이다.
Semantic HTML 구조
이야기가 잠시 다른 곳으로 포커싱됐는데,
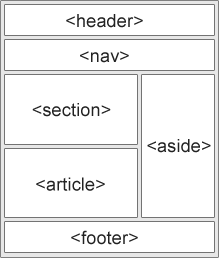
그간 HTML에서 HTML5까지 새롭게 개정되었을 때, Semantic Elements가 등장했다.

<header>
- 주로 머리말, 제목을 표현하기 위해 쓰임
- <html>다음 라인에 오는 <head>와는 전혀 쓰임새가 다르므로 혼동 주의
<nav>
- HTML5에서 새롭게 생긴 태그, 네비게이션이라고 불림
- 콘텐츠를 담는 페이지를 사이트 간에 서로 연결하는 링크를 담당
<section>
- <body>태그에서 내용을 담당하는 태그
<article>
- <section>과는 달리 독립적으로 구분해 재사용하는 태그
- 블로그 글, 매거진, 뉴스 기사 등을 이것으로 담당한다.
<aside>
- 주요 내요과 간접적으로 연관된 부분을 나타냄
- 사이드바로 표현됨
<footer>
- <body>에 담고 있는 내용이나 페이지의 푸터를 담당함.
- 주로 작성자, 저작권 정보, 관련 문서의 내용을 적재함
이 밖에도 다양한 시맨틱 태그가 존재한다.
<details>, <figcaption>, <figure>, <main>, <mark>, <summary>, <time>
'마크업언어 > HTML' 카테고리의 다른 글
| [HTML] 마크업 언어 HTML 기초 (0) | 2020.08.02 |
|---|
